网站备案成功后需注意以下事项:
- 按照非经营性互联网信息服务备案管理办法,在您的网站首页底部中间位置,放置您的备案号并链接至工信部。
- 请您务必保证网站内容与备案信息一致,一旦被查出不一致情况将面临被关停整顿风险。
- 按照《中华人民共和国计算机信息系统安全保护条例》等相关法律法规,网站开通之日起30日内到公司实际经营地或个人常住地公安机关履行公安备案手续,具体要求请参见关于公安备案通知。
- 依据《非经营性互联网信息服务备案管理办法》第二十三条规定,如备案信息不真实,将关闭网站并注销备案。
- 若您的备案信息发生变更,请您尽快申请变更备案。
目前我的这个版权添加是在Handsame主题上进行修改的,别的主题也一样哦~
CSS样式添加:
打开Typecho网站后台-》外观-》设置外观-》开发者设置-》自定义CSS,添加以下CSS样式。
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
background-color: #ABBAC3;
margin-bottom: 5px;
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4D4D4D;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.github-badge .bg-brightgreen {
background-color: #4c1 !important;
}
.github-badge .bg-green {
background-color: #97CA00 !important;
}
.github-badge .bg-yellow {
background-color: #dfb317 !important;
}
.github-badge .bg-yellowgreen {
background-color: #a4a61d !important;
}
.github-badge .bg-orange {
background-color: #fe7d37 !important;
}
.github-badge .bg-red {
background-color: #e05d44 !important;
}
.github-badge .bg-blue {
background-color: #007ec6 !important;
}
.github-badge .bg-grey, .github-badge .bg-gray {
background-color: #555 !important;
}
.github-badge .bg-lightgrey, .github-badge .bg-lightgray {
background-color: #9f9f9f !important;
}
将CSS样式添加后,还需要添加展示的内容,以及将展示的内容和CSS进行关联。
页面添加:
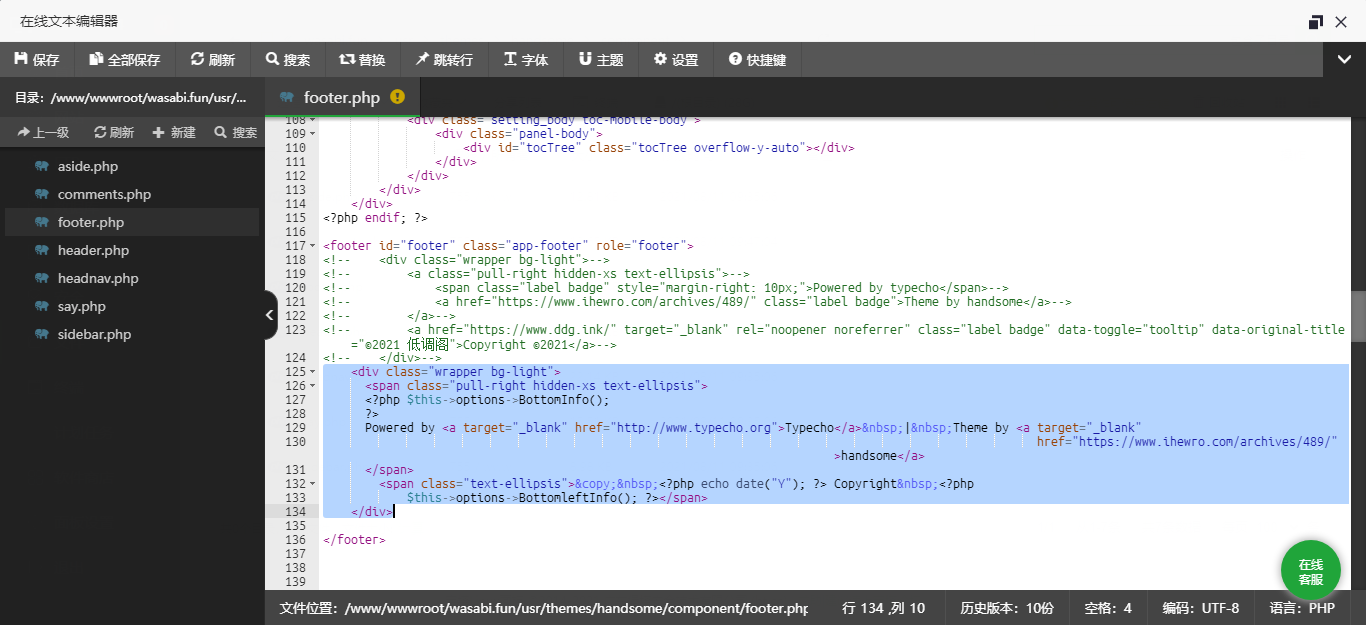
在网站目录/usr/theme/你的主题/component/footer.php进行修改。
这个地方↓↓↓
替换成以下内容。(里面的文字,链接记得换成你自己的哦)
<a class="github-badge">
<span class="badge-subject">Copyright</span>
<span class="badge-value bg-brightgreen">© <?php echo date("Y-M");?></span>
</a >
<a class="github-badge" target="_blank" href=" ">
<span class="badge-subject">Powered by</span>
<span class="badge-value bg-orange">Wasabi 山葵酱</span>
</a >
<a class="github-badge" target="_blank" href="https://beian.miit.gov.cn">
<span class="badge-subject">京 ICP备</span>
<span class="badge-value bg-lightgrey"> XXXXXXXX号</span>
</a >
<a class="github-badge" target="_blank" href="https://cdn.jsdelivr.net/gh/213wasabi/img-bed/img-bedminiapplogo.jpg">
<span class="badge-subject">小程序</span>
<span class="badge-value bg-red">山葵酱部落格</span>
</a >
以上步骤修改完成之后,清除缓存,刷新博客试试,是不是博客看起来比之前的顺眼多了。
还有更多样式,你们可以自己看着改成自己的东西,代码都在下方啦~
HTML代码:
<div>
<div class="github-badge">
<span class="badge-subject">build</span><span class="badge-value bg-brightgreen">passing</span>
</div>
<div class="github-badge">
<span class="badge-subject">build</span><span class="badge-value bg-red">failure</span>
</div>
<div class="github-badge">
<span class="badge-subject">tests</span><span class="badge-value bg-green">185 passed, 7 skipped</span>
</div>
<div class="github-badge">
<span class="badge-subject">tests</span><span class="badge-value">inaccessible</span>
</div></div><div>
<div class="github-badge">
<span class="badge-subject">npm</span><span class="badge-value bg-blue">v5.5.1</span>
</div>
<div class="github-badge">
<span class="badge-subject">node</span><span class="badge-value bg-brightgreen">>=0.4.0</span>
</div>
<div class="github-badge">
<span class="badge-subject">gem</span><span class="badge-value bg-orange">v0.2.5</span>
</div></div><div>
<div class="github-badge">
<span class="badge-subject">stars</span><span class="badge-value bg-brightgreen">☆☆☆☆☆</span>
</div>
<div class="github-badge">
<span class="badge-subject">node</span><span class="badge-value bg-yellowgreen">★★★☆☆</span>
</div></div><div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-brightgreen">brightgreen</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-green">green</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-yellowgreen">yellowgreen</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-yellow">yellow</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-orange">orange</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-red">red</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-lightgrey">lightgrey</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value">grey</span>
</div>
<div class="github-badge">
<span class="badge-subject">color</span><span class="badge-value bg-blue">blue</span>
</div></div>
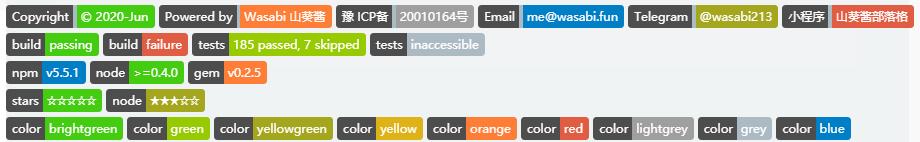
HTML显示效果:



4 条评论
不错不错,收藏了,刚备案好,马上安排起来,楼猪好淫OωO
看不顺眼,略略略
弄死你
这个可以说相当详细了。